Flutter VSCode extensions

Flutter VSCode extensions
Notes
Developing apps is hard enough doing repetitive tasks writing all the code manually and wasting time by opening the browser whenever you want to add a dependency to the pubspec YAML file to copy a version of dart package isn’t productive at all you want to be in the programming flow as long as possible and not to be disturbed by mundane tasks
We look at how to have higher productivity as a Flutter developer by using certain extensions for vs code and be sure to check out the written
Flutter and Dart
The things first and those are flutter and the dart extension so just go into the extension tab in vs code and search for flutter and dart

Open the Command Palette (Ctrl+Shift+P (Cmd+Shift+P on macOS)).
and also there is one setting which you should definitely enable because currently it’s not enabled by default that’s because this setting is currently only experimental and that is these nice guides on the side these white lines they make parent-child relationships in flutter visible at first glance which is definitely a good thing because with flutter there is just so much going on in the code that it can become quite messy even if you structure your code properly and these flurry UI guides help a lot to enable them go to the settings by hitting ctrl + comma or command + , I believe on the Mac and just search for guides and you want to make sure that you enable preview

We start visual theme I have been asked lot of times and even emails asking me about the visual side of my setup
Material theme
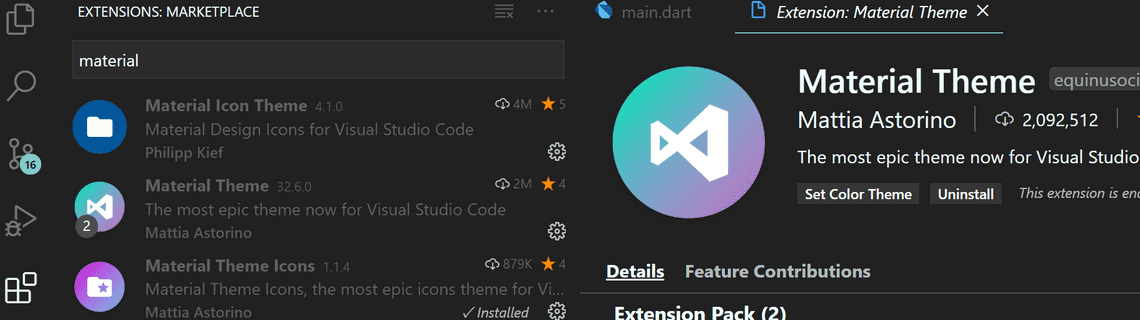
Material theme because it looks really amazing so just search for material theme over here

and i’m using material darker to be more precise so to install this theme you just want to hit the command palette so control shift P and say theme so preferences color theme and select material theme darker this is my theme
Material Icon theme
when it comes to the icon theme I am using material icon theme For additional setup back in Settings JSON you can create folder associations for the material icon theme and you can also have folder Association for UI folders
Awesome Flutter Snippet
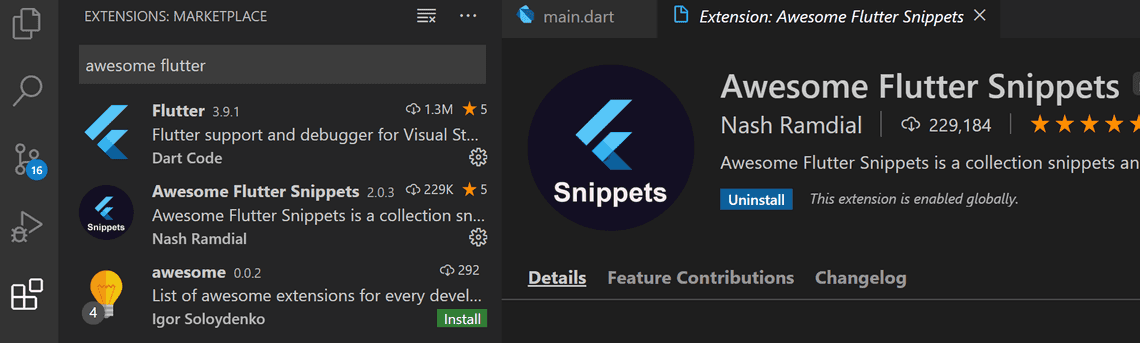
the next extension on the list is maybe an obvious one for some of you but still I have to include it in this list because without it flutter development is just much harder that extension is awesome flutter snippets

because awesome flutter snippets adds a lot of snippets for example stateless widget and stateful widget and yes some of these snippets like this stateless widget and stateful which—it are already available from the regular Flutter extension but awesome flower snippets has much more to offer for example you can create a string builder animated builder also you can have a future builder and even a list builder so this view builder right here in just a matter of few keystrokes
In Flutter, Widget like stateless, Stateful , StreamBuilder, SingleChildScroolView can be created by Shotcut code like Stl Stf streamBldr singleChildSV
so let’s test it out inside the column for example we are going to add another child which will be StreamBuilder builder here we go we can add stream initial data and its child and we’re good to go we an also add a list builder or ListView B which is the shortcut for adding LSBU builder are also a future builder future B LDR and we have a future builder over here really in a matter of Keystrokes a few keystrokes we can add really complex widget into our apps without needing to remember their precise syntax without needing to write redundant boilerplate code ourselves what’s now delete what we have added here because we do not need these three widgets
Bracket Pair Colorizer 2

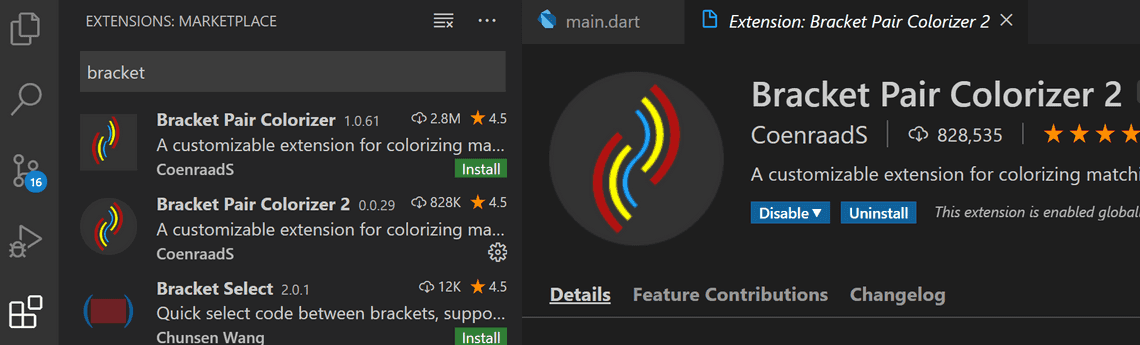
and flutter use brackets and I mean a lot of brackets just look at this everywhere is a bracket and with bracket pair colorizer you can make your code more read French Lee by being immediately able to recognize which bracket or which parenthesis matches with which one in addition to making the brackets colorful it also kind of highlights the currently selected every single bracket that there is it works for curly braces parentheses and also the square brackets
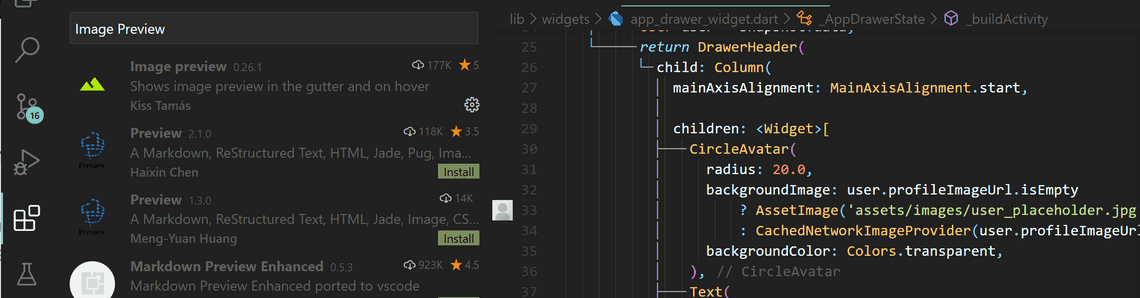
Image Preview

Very useful for us Flutter developers. Our apps’ experience are images. Images make the app more engaging to users. But as you may know, importing images in Flutter is kind of a pain. You have to import them in a directory, and use a path String to refer to the image every time you want to use it, intelli sense doesn’t help with it either. Image preview allows us at least to have a preview of the image we wrote the path of on the left side of the code line. Much similar as Android Studio and Intellij does for both, images and colors.
On top of that, if you hover with the mouse on the path String, the extension shows a link to get to the file in the project structure and its dimensions.
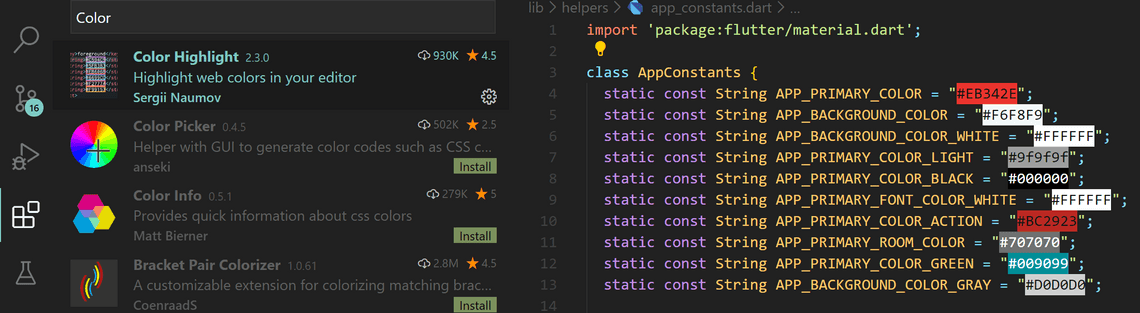
Color Highlight

Color highlight by Sergii Naumov helps out a lot while building the UI and storing color variables to quickly spot which color the hexadecimal value refers to. Color Highlight offers different marker types.
In the image there my marker of choice, the ‘background’. Available are also the following markers you’ll need to change in the extensions’ settings: dot-before, dot-after, foreground, outline and underline. Really neat extension for building UIs in a quicker and efficient way.
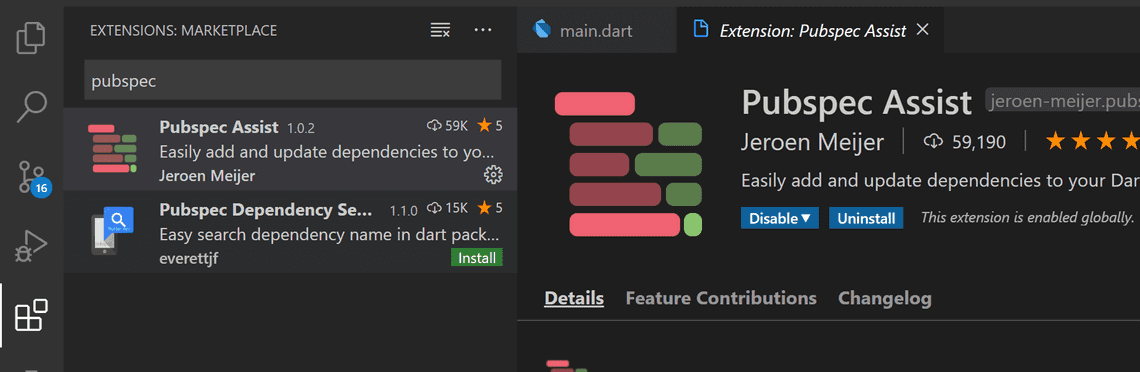
Pubspec Assist
This is the most important one I like pubspec assist , it is an awesome extension for adding dependencies to dart projects or to flutter projects because with it you do not have to leave the comfort of vs code in order to add some kind of a dependency from pub dot dev site because usually what you do is you go to top pubspec.yaml for your project and you open up pub.dev and you search for a package let’s say flutter firebase now I’m going to do it the old-fashioned way

Here I am in pub.dev and I searched for flutter block I’ve already searched for it before and i select it and i will go to installing and now copy the dependency string and then go over back to vs code and paste this dependency under the list of dependencies this is quite a long process which takes you out of vs code you need to search on another website and it is overall not really time friendly if you want a save time obviously it’s just like five seconds of time that you can say but still five seconds or 5 seconds and also you have to open a new tab in the browser and so on so really it’s just not the best way to do things however if you have the pubspec assist extension installed you can just go to pubspec.yaml and hit **ctrl shift P or command shift P** to open up the command palette of vs code and now you can just hit pup spec assist and dependency you can possibly search for a package name so we can just say block right and we can choose from multiple packages which have the name which we have searched for inside of them so we want to select flutter block and now Flutter bloc was added to the dependencies and we did not need to leave the comfort of the vs cold now we can just save the path spec diamo file and all of the dependencies will be gotten for us using the flutter extension or maybe it’s actually the dart extension that does the fetching of the packages but either way we have all the dependencies here without leaving vs code using a pubspec assist
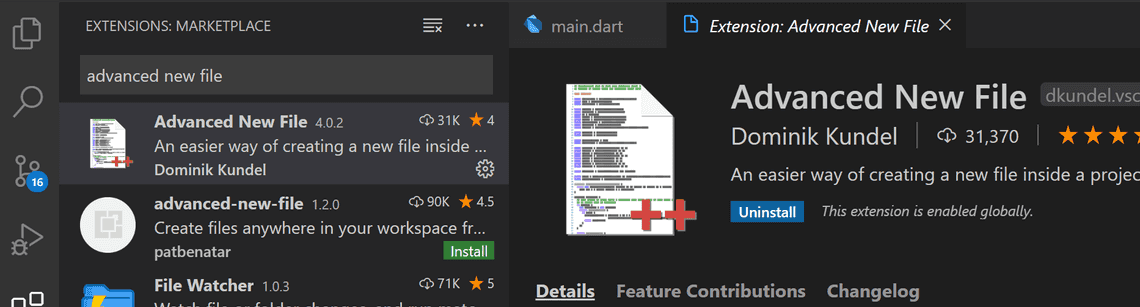
advanced new file
the next extension which you should definitely have if you are any kind of a developer is

how do you usually create new files well you go into the Explorer and you either right click and select new file or you can also click here to create a new file and also you have to create new folders and then inside that folder you create new file so new file that dart for example but this process can be simplified you still going to have to write what you want to create yourself but you will not have to use the mouse and using the mouse is somewhat limiting because you have your hands on the keyboard and you just have to pick up your right hand place it on the mouse move the mouse cursor and open up your folders if you have multiple folders maybe you have collapsed them before and you have to open them and then you can click on them so it’s really not all that great to create folders and files with a mouse however if you have the advanced new file extension you can just hit ctrl alt N or command alt and on Mac and now you can choose the path to which the file will be relative to so for example a label then you can enter a file name or a relative path to a file so you can also basically create new folders so let’s create a folder called new folder and then inside of it will be a file called new file again so new file dart and hit enter and a new folder with a new file will be created for you you are automatically placed into the new file where you can enter some code using for example the awesome flower snippets to create a material up here and you’re good to go you did not have to place your hand on the mouse at all everything was done through the keyboard
vscode-flutter-i18njson
- Install the extension
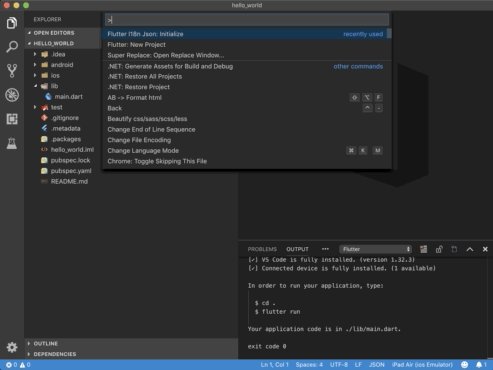
- Open your project, open the command palette and find the
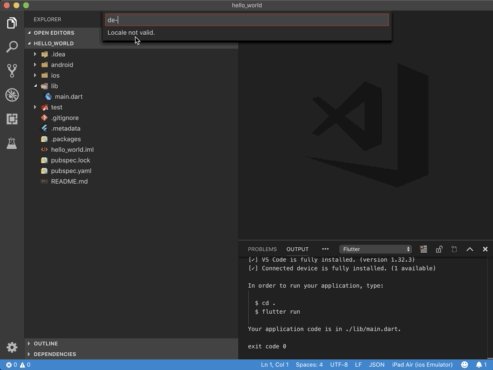
Flutter I18n Json: Initializecommand. - Enter a default locale, or press enter to use
en-US.

Commands
Flutter I18n Json: Initialize
Creates the inital binding between translations from .json files and your Flutter app. The command will ask you for the default locale, the locale that will be used when no other locale can be matched.
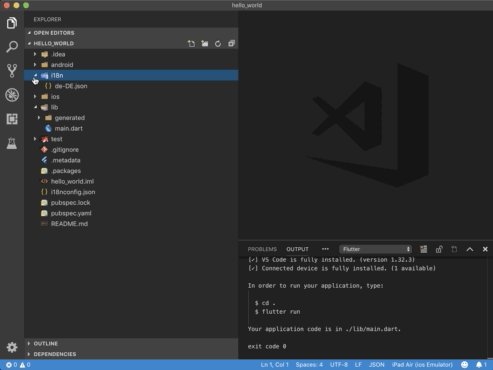
The following files will be created:
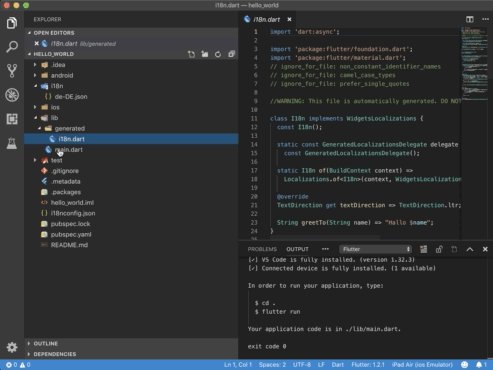
i18n/<default-locale>.jsonlib/generated/i18n.darti18nconfig.json
Flutter I18n Json: Add locale
Adds another locale to your Flutter app. The command will ask you for a new locale.
The following files will be created:
i18n/<new-locale>.json
and updated:
lib/generated/i18n.darti18nconfig.json
Flutter I18n Json: Update
After you change or add any translations, run the update command to update
lib/generated/i18n.dart
to reflect your translation changes.
Flutter I18n Json: Set Google Translate API Code
Sets the API code for the Google Translate API.
To obtain an API key, you need to have an account with the Google Cloud Platform:
- Go to: https://console.developers.google.com/apis/dashboard
- Select (or create) a project
- Click button “Enable API’s and services” (on top)
- Search for “Cloud Translation API”
- Click “Enable”
- Once enabled, go to the “Credentials” (left side) section on your API overview
- Click “Create credential” (top bar)
- In de text “We’ll help you set up the correct credentials. If you want you can skip this step and create an API key, client ID or service account.“, choose the link “API key”.
- Give it a name and click “Create”
You can copy the key now.
The following file will be updated:
i18nconfig.json
Flutter I18n Json: Create automagic translations from default locale
Generates and adds missing translations to i18n/<locale>.json files, based on the translation keys and values in i18n/<default-locale>.json.
When using this command, you don’t have to manually add every translation key and translated value to all i18n/<locale>.json files.
Error Lens
Error Lens Will Help you to Identity Error in a Better Way Because Normal IDE Sometimes Did not Show error is Clear Manner. Error Lens will Highlight The Entire Line Whenever a Error is Generated By the Language & also Print message in line of the Code to Show Extract Error Problem.
to do tree
Todo comments to remind yourself to implement some functionality later
Related Posts
Quick Links
Legal Stuff

